Cara membuat drop down menu di blog sebenarnya sangat mudah. Saat ini semakin banyak blogger pemula yang tertarik untuk belajar dasar-dasar kode untuk mengatur tampilan blognya. Jadi kali ini saya hendak berbagi cara membuat drop down menu yang horizontal. Menu ini bisa ditaruh di bawah header, di atas footer, atau di mana saja dalam posisi horizontal.
Lalu bagaimana cara membuat menu drop down horizontal ini? Sebenarnya anda bisa menggunakan CSS yang sangat sederhana untuk melakukan ini. Untuk memasang Drop down menu horizontal ada dua langkah yang harus dilakukan, yaitu:
MEMASANG CSS MENU DROP DOWN DI BLOG
- Login ke dalam akun blogger anda
- Pilih blog yang akan dipasangi
- Pilih Menu Template
- Klik Tombol EDIT HTML. Setelah itu akan muncul jendela konfirmasi, silahkan klik LANJUTKAN
- Carilah kode ]]></b:skin>
Copy kode CSS di bawah ini dan paste tepat di atas kode ]]></b:skin> tadi...
#RickyMenu {
background: warna1;
width: 880px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: warna2;
font-weight: bold;
margin-bottom: 30px;
padding: 2px;
}
#Rickybox {
width: 875px;
float: left;
margin: 0;
padding: 0;
}
#punch {
margin: 0;
padding: 0;
}
#punch ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#punch li {
list-style: none;
margin: 0;
padding: 0;
}
#punch li a, #punch li a:link, #punch li a:visited {
color: warna2;
display: block;
font-size: 16px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
margin: 0;
padding: 9px 15px 8px;
}
#punch li a:hover, #punch li a:active {
background: warna2;
color: warna1;
margin: 0;
padding: 9px 15px 8px;
text-decoration: none;
}
#punch li li a, #punch li li a:link, #punch li li a:visited {
background: warna1;
width: 150px;
color: warna2;
font-size: 14px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
float: none;
margin: 0;
padding: 7px 10px;
border-bottom: 1px solid #FFF;
border-left: 1px solid #FFF;
border-right: 1px solid #FFF;
}
#punch li li a:hover, #punch li li a:active {
background: warna2;
color: warna1;
padding: 7px 10px;
}
#punch li {
float: left;
padding: 0;
}
#punch li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0;
padding: 0;
}
#punch li ul a {
width: 140px;
}
#punch li ul ul {
margin: -32px 0 0 171px;
}
#punch li:hover ul ul, #punch li:hover ul ul ul, #punch li.sfhover ul ul, #punch li.sfhover ul ul ul {
left: -999em;
}
#punch li:hover ul, #punch li li:hover ul, #punch li li li:hover ul, #punch li.sfhover ul, #punch li li.sfhover ul, #punch li li li.sfhover ul {
left: auto;
}
#punch li:hover, #punch li.sfhover {
position: static;
}
- Ganti kode warna1 dan warna2 dengan kode warna yang anda inginkan sebagai contoh bisa mengikuti kode di bawah ini:
Menu Hitam
warna1 = #555555
warna2 = #FFFFFF
Menu Biru
warna1 = #66bbdd
warna2 = #004661
Menu Hijau
warna1 = #38761d
warna2 = #FFFFFF
Menu Abu-abu
warna1 = #d4d4d4
warna2 = #555555
Menu Kuning
warna1 = #ffd966
warna2 = #d4812a
- Jika sudah mengganti semua kode warna di atas silahkan klik SIMPAN TEMPLATE....
MEMASANG KODE HTML DROP DOWN MENU DI TATA LETAK BLOG
- Sekarang masuk ke Menu TATA LETAK atau LAYOUT
- Klik ADD A GADGET atau TAMBAH GADGET
- Pilih HTML/JAVASCRIPT. Biarkan kolom judul nama gadget kosong, lalu copy paste kode di bawah ini ke kolom HTML yang tersedia
<div id="RickyMenu">
<div id="Rickybox">
<ul id="punch">
<li><a href="#">Home</a></li>
<li>
<a href="#">Sample Page</a>
<ul>
<li>
<a href="#">Sub Page #1</a>
<ul>
<li><a href="#">Sub Sub Page #1</a></li>
<li><a href="#">Sub Sub Page #2</a></li>
<li><a href="#">Sub Sub Page #3</a></li>
</ul>
</li>
<li><a href="#">Sub Page #2</a></li>
<li><a href="#">Sub Page #3</a></li>
<li><a href="#">Sub Page #4</a></li>
<li><a href="#">Sub Page #5</a></li>
</ul>
</li>
<li><a href="#">Sample Post</a></li>
<li><a href="#">Blog Page</a></li>
</ul>
</div>
</div>
- Edit semua nama menu sesuai keinginan anda. Jangan lupa mengganti tanda # dengan alamat URL yang anda inginkan
- Klik SIMPAN
- Atur posisi gadget drop down menu horizontal ini di tempat yang anda inginkan, lalu klik tombol SIMPAN SETELAN di bagian kanan atas layar.
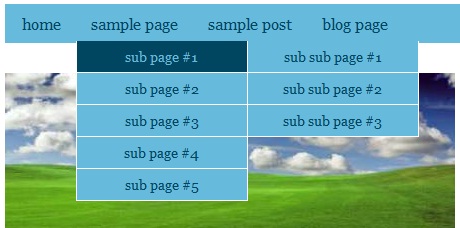
Jika anda melakukan langkah-langkah di atas dengan benar, anda akan melihat sebuah horizontal dropdown menu di tempat yang anda inginkan. Bentuknya kurang lebih seperti gambar di bawah ini.
Untuk Menambah Item di dalam drop down menu horizontal ini sangatlah mudah:
- Silahkan cari pada bagian akhir ada kode seperti ini:
<li><a href="#">Blog Page</a></li>
</ul>
- Tepat di bagian atas </ul> bisa disisipkan menu baru, dan akan terlihat seperti di bawah ini:
<li><a href="#">Blog Page</a></li>
<li><a href="LINK BARU">TEKS BARU</a></li>
</ul>
- Jika menu tambahan lebih dari satu akan terlihat seperti di bawah ini
<li><a href="#">Blog Page</a></li>
<li><a href="LINK BARU 1">TEKS BARU 1</a></li>
<li><a href="LINK BARU 2">TEKS BARU 2</a></li>
<li><a href="LINK BARU n">TEKS BARU n</a></li>
</ul>
- Jika salah satu menu tambahan mempunyai sub menu, maka perhatikan kode </li> menu tersebut yang diturunkan untuk membuka ruang baru bagi sub menu di dalam menu tersebut
<li><a href="#">Blog Page</a></li>
<li><a href="LINK BARU 1">TEKS BARU 1</a></li>
<li><a href="LINK BARU 2">TEKS BARU 2</a><li><a href="LINK BARU SUB MENU 1">SUB MENU 1</a></li><li><a href="LINK BARU SUB MENU 2">SUB MENU 2</a></li></li><li><a href="LINK BARU n">TEKS BARU n</a></li>
</ul>
Ok, silahkan divariasikan sendiri cara untuk menambah dan mengurangi item pada drop down menu horizontal di atas pada blog anda. Jika anda tertarik untuk menggunakan dropdown menu yang dibuat dengan basis CSS3. Silahkan baca artikel di blog ini, cara membuat dropdown menu CSS3. Mudah-mudahan membantu mempercantik blog saudara....
Sumber : http://trikmudahseo.blogspot.com


Tidak ada komentar:
Posting Komentar